# Widgets
Lauded provides simple to use, social validation widgets that help you convert more customers. Any of these widgets can be added by just copying and pasting just 3 lines of code.
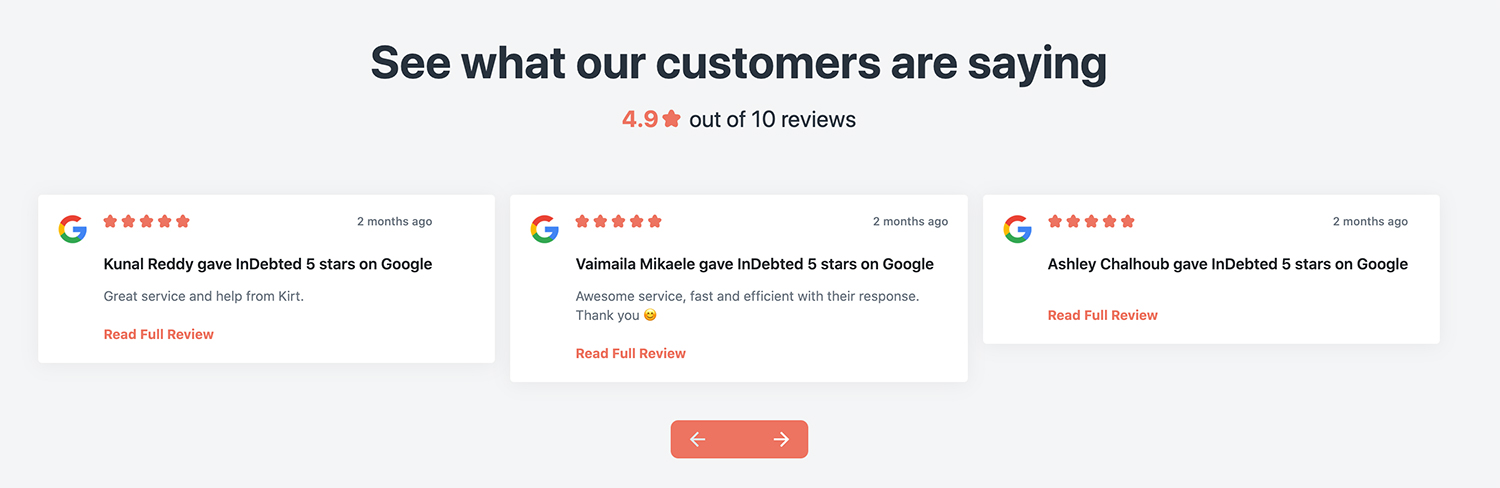
# Carousel

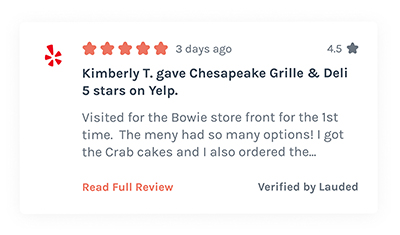
# Popup
This widget is an unobstrusive popup that appears at the bottom of the page. It stays visible just long enough for the viewer to read. You can configure the time visible and delay between reviews in the admin portal.

# Installation Instructions
# Styling
Add the following line within your <header> tag.
<!-- Lauded CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@lauded/widget@0.5.4/dist/style.css">
# Javascript
Add the following line before the end of your </body> tag.
<!-- Lauded JS -->
<script src="https://cdn.jsdelivr.net/npm/@lauded/widget@0.5.4/dist/widget.umd.js"></script>
# Components
Choose which component you want to add. Add your API key to the snippet.
# Corousel
<lauded-page-widget api-key="[[YOUR_API_KEY]]"></lauded-page-widget>
# Popup
<lauded-popup-widget api-key="[[YOUR_API_KEY]]"></lauded-popup-widget>